Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- background 반복
- CSS 말풍선
- Grid Column
- <input> readonly
- textarea
- 자주 사용하는 html코드
- <textarea> 태그의 cols
- textarea cols
- background 위치
- Grid Row
- Grid
- background 축약
- min-width
- css background
- rows
- cols
- min-height
- background 속성
- max-width
- rows 속성
- background 사이즈
- css 말풍선꼬리
- readonly
- background 한번에
- background 이미지
- textarea rows
- max-height
Archives
- Today
- Total
영이로운 개발 생활 ⌯・˕・⌯ಣ
CSS폰트 설정하기 본문
🌟기초 세팅🌟
CSS폰트 설정하기!
웹 폰트 불러오기
👉 한글: 눈누폰트
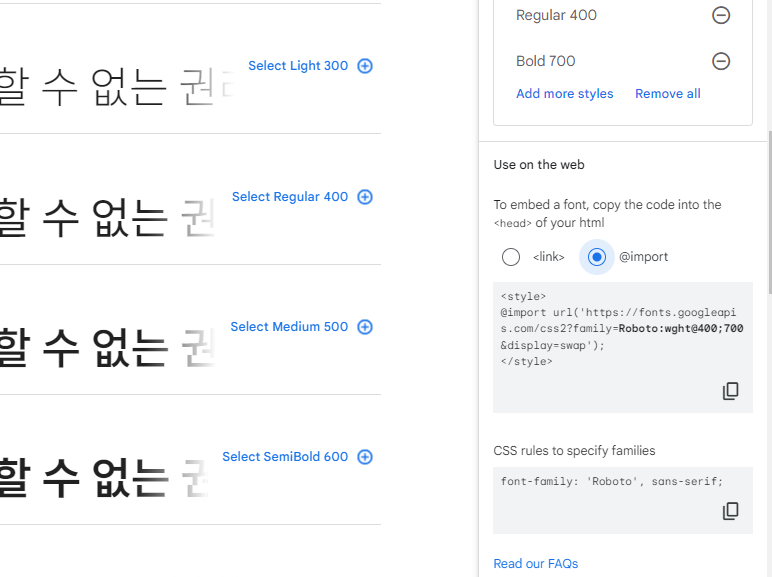
👉 영문: 구글폰트

사용할 폰트 검색 후
사용할 굵기 ➕ 눌러서 추가!
@import 에서
<style> 부분 복사
reset.css 맨 위에 붙여 넣기 해준다.
(맨 위쪽에 넣어주는 이유: 제일 먼저 불러올 수 있게!)

기본 폰트는 맨 위에 넣어주고 font-famile 복사 후
( font-family: 'Roboto', sans-serif; )
아래 body 부분에 붙여넣기해준다.

'영이로운 개발 생활 ꙳꒰•◡̎•꒱꙳' 카테고리의 다른 글
| <textarea> 태그의 cols, rows 속성 (1) | 2024.12.13 |
|---|---|
| HTML <input> readonly 속성 (3) | 2024.12.06 |
| 정육각 카피 index.html (0) | 2024.01.10 |
| 처인구청 index.css (0) | 2024.01.10 |
| 처인구청 카피 common.css (0) | 2024.01.10 |